
设计达人
www.shejidaren.com
发送“素材包”获取教程和海量设计资源!

设计达人严选好文,好素材,学设计,少走弯路
作者 | Ericlee的脑洞 (zcool.com.cn/u/13303831)
前言:APP设计简单吗?这有一份资深UI设计师分享的APP UI设计完整流程,UI设计师和新人都值得学习。

商业分析能体现出做某个产品的商业价值,这是对产品整个生命周期最宏观的指导性文件,报告就是这个工作的产出文件。简单的说就是行业前景,意思就是这款新的产品是否有商业价值,产品投放后的回报是多少,这一步应该是高层甚至是创始人对整个市场的把控得出的结论,值得一提的是,新产品和已有产品上新模块功能,在此阶段的分析差别是很大的,新产品的分析难度更大;而已有产品由于已经积累了一定的数据,对行业、用户等都有了较深的理解,做新模块功能时阻力往往会小很多。
这个词其实在刚参加工作的同学们听到后,其实挺虚的,我在刚做UI的时候,听到什么产品定位啊,市场分析啊这类的词,其实比较犯困的,想着直接告诉我需求就好了,干嘛还要说这么多虚词,但是工作到3-5年后,其实这些是至关重要的,我认为产品定位的关键信息其实就是指这个产品是干什么的,比如微信就是社交,ins就是照片分享生活,其次就是这个app可以解决什么问题、用户年龄段的分布。
确定了市场方向,就要找到该方向上都有哪些需求是急需被解决的,。在需求环节,你同时也会注意到很多该市场方向上的直接竞争对手和间接竞争对手。这个阶段就跟我们UI很贴近了,市场分析和产品定位都确定后,就该找痛点了,要明确哪些需求是急需被解决的。在这里,PM往往会输出一分竞品分析报告,罗列出竞品的优劣,部分会采用SWOT进行分析。

这个环节和UI是密不可分的,因为我们在每次做需求的时候,都会看到这个东西,是和我们息息相关的,最熟悉的工作。pm在这个环节里其实就是画原型,写文档;但其实据我这么多年的经验来说,真正牛逼的pm还是很少的,主要表现在原型绘制粗糙、文档描述遗漏以及在UI设计中,反推了不少优于PM的点等等。还有一个原因是大多数资历较浅的pm善于抄竞品,但是往往不知两个产品是由本质的区别。这个阶段基本是由PM和UE完成,交互完成后,会内部进行交互评审,确认交互方案后方可给到UI设计师。

我们在工作中会看到形形色色的原型交互图,但是画的好的其实少之又少,基本见到的就是下面这种的…是不是很惨不忍睹….

PM要在整个产品规划中达到什么目标呢?产品规划中要达到的目标,其实就是产品价值。产品规划中要明确每个阶段的目标是什么,所有的决策和行为都是围绕着这个目标来进行的,最终以数据等可考核的方式来判断是否解决了问题。这就要求阶段性的目标是明确的,比如用户活跃度、成交量等指标,这些都是验证前面几步是否有效的依据。切忌把产品规划做成空中楼阁,无法执行的假大空文件,会严重影响从0-1产品的生命周期。
这个基本是产品需求确认后,由产品拉会,每个负责项目的职能人员参会,一般有PM、UE、UI、RD、FE、QA、这五种职责的人参加,进行评审。会议中由PM进行需求文档(大公司一般用wiki)的阐述,根据经验,一般研发提问题最多,原因是因为评审前PM和UE和UI都进行了确认无误,研发和测试也有提一些风险性的问题,比如这个是否可以直接调用代码,如果不行,可能会进行风险预警;还有技术上是否有难点等等。评审完后,研发会进行一个排期。

1.我们拿到项目后,尤其是从来没做过的,不要急于下手去撸图,先要搞清楚产品的意图目的,其次仔细走查整个产品线(这里主要看一下整体app设计调性,字体字号,间距些),然后我们要去进行竞品分析(这里的分析和产品的分析不太一样,我们主要去看视觉层,也就是说找找参考,看看别家是怎么设计的,然后再结合我们的设计意图去下手去做。)

2.当我们决定下手去设计后,要给我们的整体设计进度进行时间预估,然后给出设计排期,排期要根据页面设计+修改的时间进行计算,这样可以避免项目延期,按我来说,比如10个界面,我给自己3天设计,然后给上游确认后,1天修改,那么就是4天时间,如果时间富裕可以再加一天的缓冲,那么就是3+1+1,就是五个工作日;排期最好用keynote或者excel做一个表格,列出具体页面具体出图时间,细化一下比较好。

3.在设计中,我们一般按照@2x进行设计,确保UI规范的正确执行(这里包括icon是否粗细统一、视觉重量是否一致、字体自重是否统一,间距是否按照倍数、颜色是否跟整体产品调性保持统一呢?)
4.切图标注,在@2x的设计图中,切图icon/背景。切图分两种:第一可以切刀切(规定好热区,直接按快捷键s就行),第二可以用组件切(规定好热区,直接右键创建组件,然后双进进去,导出即可);命名规范新手肯定是以中文命名,也是可以的,不过还是要按照正确的方式来命名,一般是:在哪里/是什么/状态/倍数。当然你也可以有更明确的规范。一切ok后,可以上传到蓝湖了。但是部分公司现在用figma~也是很不错的。
5.开发完后,我们需要对我们的UI设计稿进行视觉还原,也就是走查联调阶段。强调一下(没有什么是技术写不了的,如果开发说没法做,那么他一定是很懒)这个阶段很重要,据我的经验,有的开发还原度极低,基本50%,有些大厂有个原则是:如果开发还原度低于60%,那么打回开发重新调整后再去走查。基本走查字体字号字重、颜色、间距、icon、边距这些规范类的东西,你会发现开发真的是写的不太好~~~,走查联调基本达到95%就差不多ok了。

走查联调的步骤是:我们要用好几部不同品牌的测试手机去看,因为可能一部手机ok的话,另一部可能会出现小的误差,比如还要兼容适配刘海屏,@3x的屏等等问题,我们在测试手机上把每个界面截图后,放到wiki里,标注问题所在,然后再把UI图贴图给开发做参考,这样开发看起来就很明确了。联调一次如果还有问题,可以有2次3次联调,待开发还原到90%的时候,我们可以搬个小板凳去开发旁边亲自调细节问题,直到自己满意为止。
这个环节其实绝大多数设计师的通俗感受就是:测试就是用来提bug的~没错儿,通俗来说确实是这样的,bug的确是影响整个产品的最大的障碍,项目上线必须确保无bug才行,解bug的优先级是最高的。准确来说,QA是check研发实现的功能与产品、UI、交互设计的是否一致。找些异常情况、及优化,把控项目的质量环节,其实大家可以理解为类似风控吧~
这里有一个小点就是:正式全量上线前会先上线到tips环境,那么什么是tips呢?其实就是为了测试,有时候测试环境的数据和线上不同,可能有些问题在测试环境体现不出来,所以要先到tips,tips环境与线上共用数据。
产品从0-1的过程中,产品验收是非常重要的一个环节,产品验收的最终结果是上线,不过在此之前可能会经过反复的修改。
产品上线之前需要通过测试、UI验收和产品验收,这是控制产品质量的必要手段。产品验收更重要的是通过产品角度验收开发是否满足了产品需求,侧重点在于业务逻辑,对需求负责。
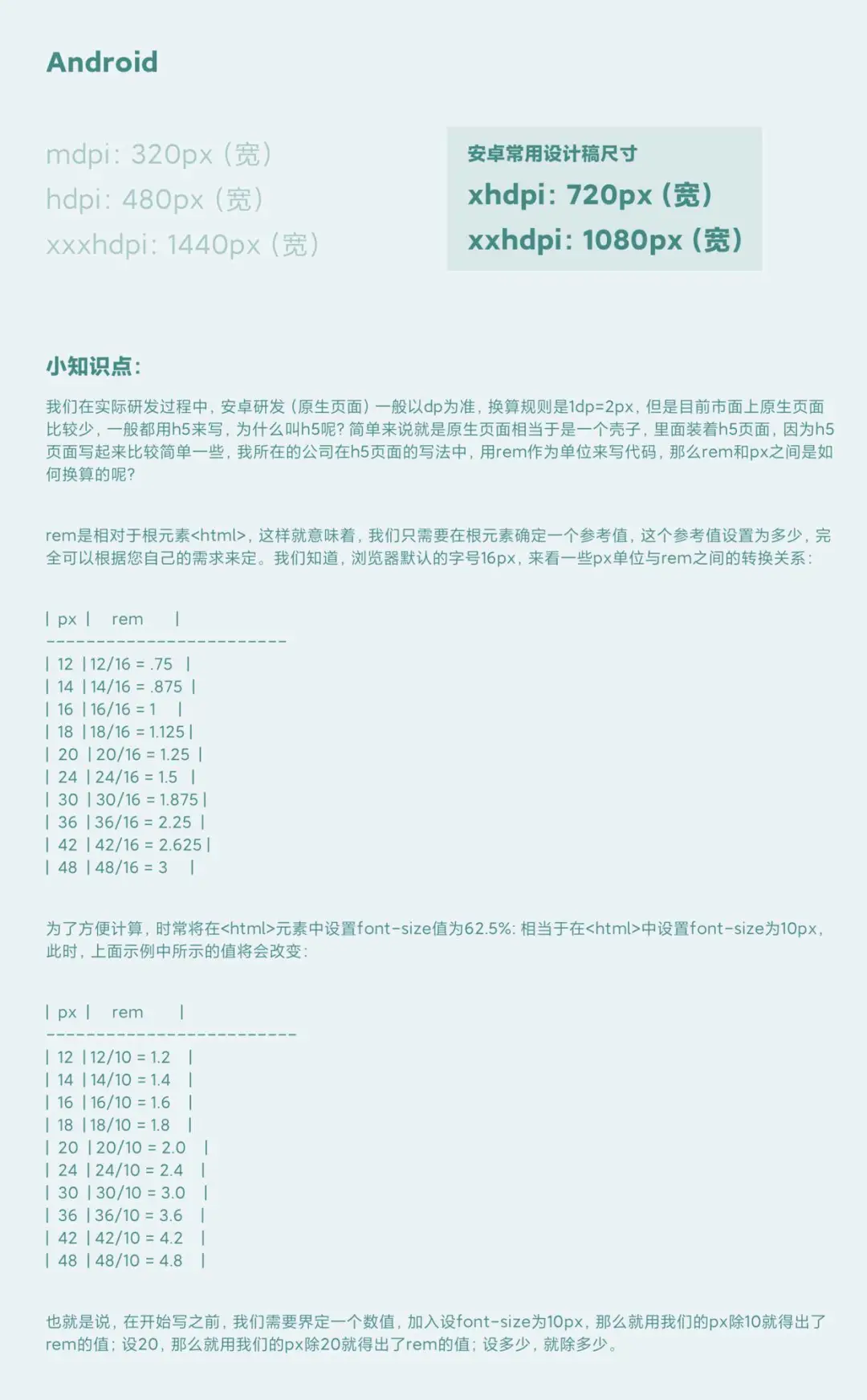
在这里,给大家普及一下关于研发写法的一些知识:


这里的上线跟踪分为1.UI上线跟踪、2.产品上线跟踪
1.UI上线跟踪
作为一个高级或者资深的设计师来讲,项目上线后我们要进行一个跟踪,主要是看视觉方面是否在线上出现了问题,遇到问题要及时的去下掉或者及时改掉。
这里要强调一个点就是:如今的app有的是用客户端写的,有的是用h5写的,如果是用h5的话,可以发现问题随时改随时上线,是不用发版的,也就是说不用去应用商店更新。但是客户端就不行,需要发版本,也就是要去应用商店下载。所以如果遇到客户端写代码的话,需要我们走查的时候更加细致一些。后期产品拿到一些数据后,作为设计师也要会去看数据,根据数据去进行优化设计,当然数据展开来讲的话,也有很多,这里就不赘述了。
2.产品上线跟踪
不同公司的产品从0-1的周期长短也不一,有些可能会到达某一定产品数据才算完成0-1的过程。上线后的跟踪,对数据分析也是非常重要的,有些大公司还设置了数据分析岗,专门对数据进行分析并支撑业务部门。
小公司则基本上由负责该产品的产品经理负责监控各种产品数据,通过数据不断调整产品策略,优化产品功能。
总结一下,抛去老板层面,基本就是:
需求阶段参与讨论-产品设计-出交互稿-交互评审-出UI视稿-UI视觉评审-需求评审-开发-开发验收-测试-设计走查-(灰度)-上线-跟踪
以上就是互联网大厂的项目步骤了,下面抛出几个具体的岗位职责简要:
PM(产品经理):提需求、讲原型、讲功能、(怼研发)
UE(交互设计):用户研究、竞品研究、体验走查、出交互稿,交互评审,完善交互体验
UI(界面设计):竞品分析,需求排期,出设计稿,设计评审
研发FE(前端):看wiki文档、代码界面展示,解bug,上线、(怼产品)
研发RD(后端):数据-前端-请求服务端-返回前端展现,包括数据储存,接口返回等
QA(测试):提bug(其实测试在其中都是为了发现一些潜在的问题,还有配合UI联调走查、环境部署、测试数据的产生,也就是配置测试数据、打包app、会做很多事情,都是为了上线前的风控,有的测试也会写一些脚本,比如用python),测功能。
这是一个非常详细UI项目的过程,都是来源原作者真实的工作经历。对于UI设计师而言,事先了解流程和需求也可以避免踩坑。
//////感谢阅读 //////
—
该提升自己了
100本豆瓣高分设计书籍!
▼




 13122402111
13122402111 13122402111
13122402111